
How to Add TypeScript ESLint to Next.js
Introductory guide on adding TypeScript ESLint to your Next.js application
Create Next App
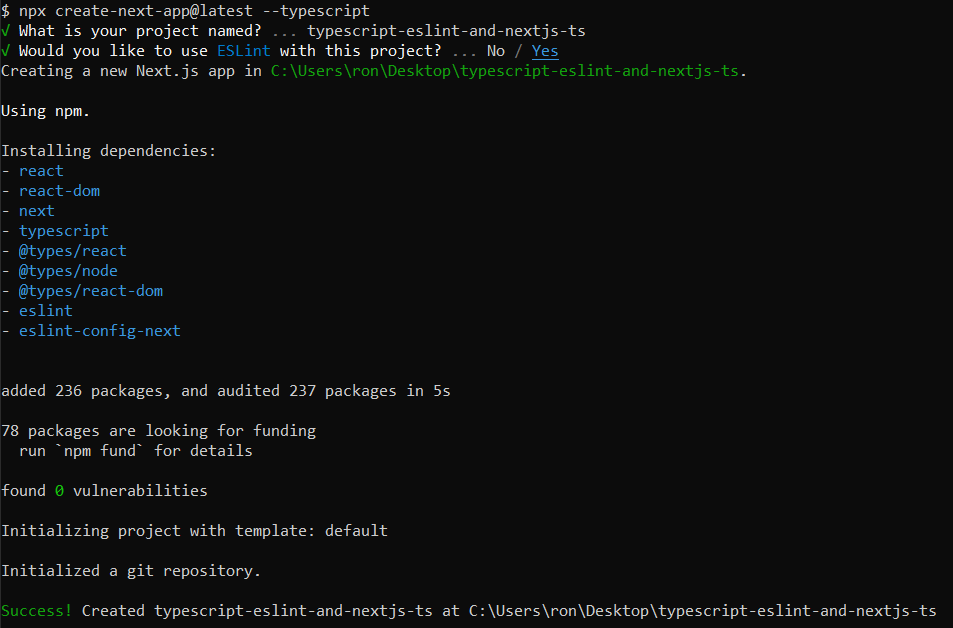
To start we will use create-next-app with the TypeScript flag to start a project using Next.js and TypeScript, which I recommend. I advocate for TypeScript because I truly believe it helps make your project better, more secure and technically sound when you use typesafety. The CLI will also ask you about using ESLint, another recommended option for improving your development process. ESLint helps to find and fix problems with JavaScript Code. But since we are using TypeScript, later we will also add TypeScript - ESLint, which allows ESLint to support TypeScript.
Terminal

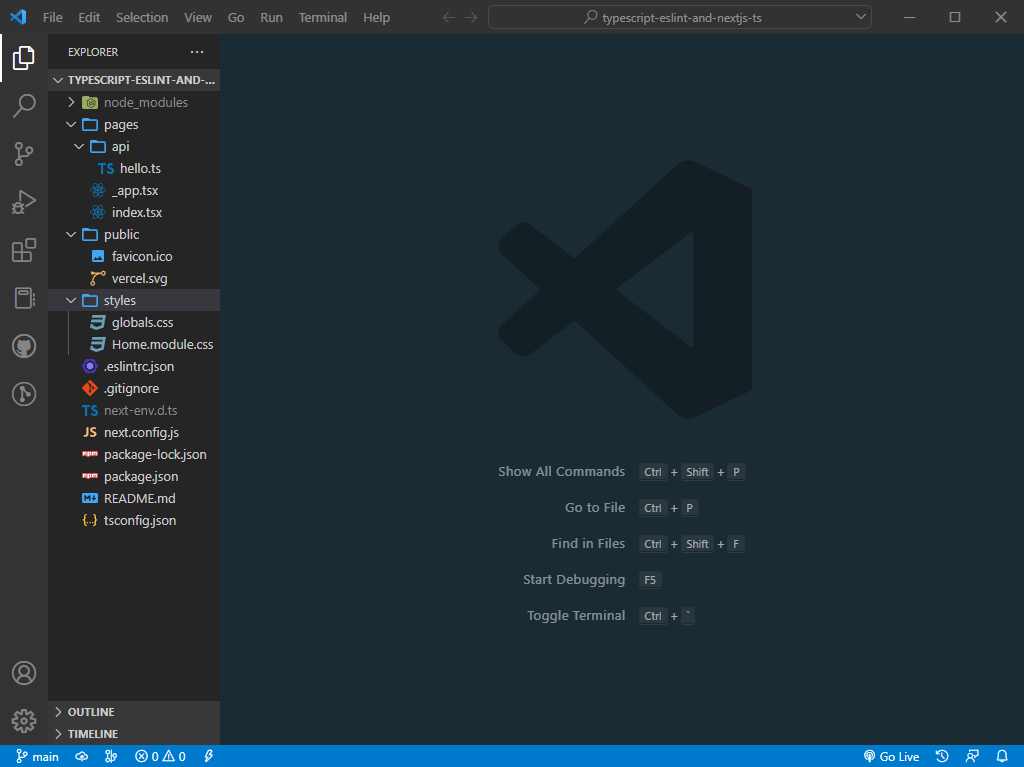
Once the dependencies are downloaded, you can open the project in your code editor of choice. For this guide I will be using Microsoft Visual Studio Code.
Initial Project Structure

Add TypeScript ESLint
Open a new terminal in your IDE and run the following command to add TypeScript ESLint and its dependencies to your project.
npm install --save-dev @typescript-eslint/parser @typescript-eslint/eslint-pluginAs soon as the dependencies are done installing, you should update the settings in the .eslintrc.json file that create-next-app created for you, to include the dependencies that were just added.
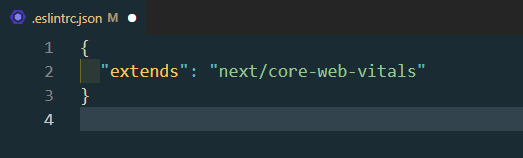
Default ESLint Configuration

{
"extends": "next/core-web-vitals"
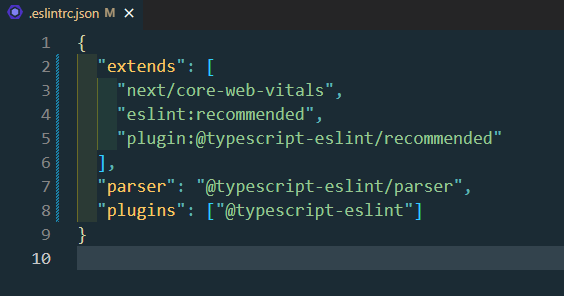
}Updated ESLint Configuration

{
"extends": [
"next/core-web-vitals",
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"parser": "@typescript-eslint/parser",
"plugins": ["@typescript-eslint"]
}Now we can test that our setup works by running the command next lint to lint our project with the new configuration.

Success!
You have successfully added TypeScript ESLint to your Next.js application. You can find more recommended settings for your setup in the TypeScript ESLint Docs, or Next.js Docs. There you can find different options for your configuration that may be more suited to the specific needs of your application, such as linting custom directories/files, disabling rules, or using it with other tools.
Try adding TypeScript ESLint to your next application and let me know how it goes! You can find the source code for the project that I set up in this guide here. You can find me on: Twitter, LinkedIn, or Github